不定宽元素的宽度计算
本文所讨论的中心点为: 如果"不定宽元素"内有"宽度为百分数的 img", 浏览器将如何计算容器和 img 的实际宽度.
注意:
1 除非提及,本文所有代码以 Chrome75 的效果为准.
2 本文中的"不定宽元素"是一个自造词,详见"不定宽元素"一节.
另外,本文是 stackoverflow 上这个讨论的总结,推荐直接去看原文.
举例:
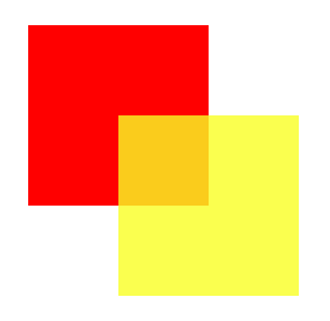
有一个浮动元素(以下记为container):
1 | <div class="container" style="float: left"></div> |
container 中有一些图片, 当图片的 width 值为百分比时,浏览器如何计算 container 和 img 的宽度?
1 | <!DOCTYPE html> |