scrolling box
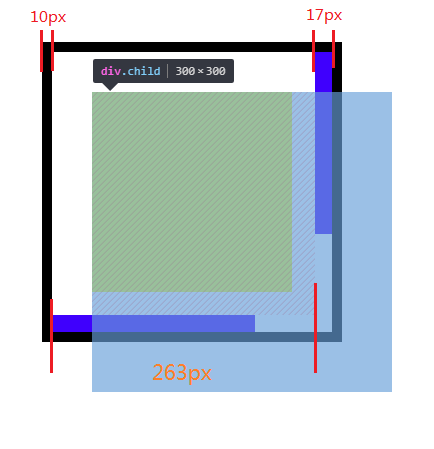
当overflow为auto,且内部元素溢出时.元素沿padding edge向被内裁剪,在单侧显示滚动条

一般来说, 元素会从右/下侧被裁剪,具体数值取决于滚动条宽度

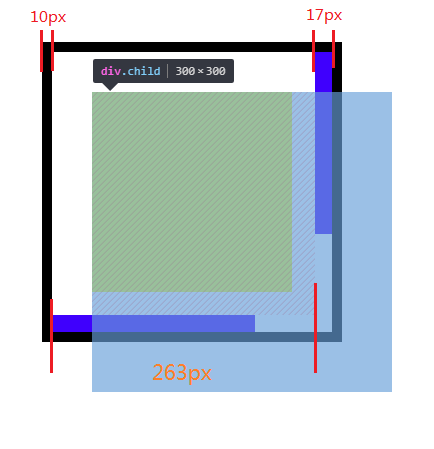
当overflow为auto,且内部元素溢出时.元素沿padding edge向被内裁剪,在单侧显示滚动条

一般来说, 元素会从右/下侧被裁剪,具体数值取决于滚动条宽度

Es5 关于 this 的定义如下:
ECMAScript Language Specification - ECMA-262 Edition 5.1
The this keyword evaluates to the value of the ThisBinding of the current execution context.
关键字"this"指向当前所在 execution context(执行环境)的 ThisBinding
execution context 的说明在 10.3
ECMAScript Language Specification - ECMA-262 Edition 5.1
ES5 可执行代码与执行环境
When control is transferred to ECMAScript executable code, control is entering an execution context. Active execution contexts logically form a stack. The top execution context on this logical stack is the running execution context. A new execution context is created whenever control is transferred from the executable code associated with the currently running execution context to executable code that is not associated with that execution context. The newly created execution context is pushed onto the stack and becomes the running execution context.
当控制器进入 ECMAScript executable code(可执行代码)时, 控制器会进入一个 execution context(执行环境/执行上下文).所有活动的 execution context 在逻辑上组成一个栈结构,栈顶的 execution context 叫 running execution context.当控制器从当前的 executable code(与 running execution context 相关的)转移到另一个 executable code(与 running execution context 无关的)时,会创建一个新的 execution context.然后将这个新创建的 execution context 推入栈中,使其成为新的 running execution context.
1 安装 vue-cli
1 | npm install -g @vue/cli |
2 安装 node-gyp 所需编译工具
安装 Visual Studio Community 2017
安装 Python2.7(node-gyp 不支持 3.x)
打开 cmd, 执行如下命令
1 | npm config set python python2.7 |
3 修改镜像地址为阿里源
1 | npm config set registry https://registry.npm.taobao.org/ |
2019/7/13日注:
该文章内容已过时,部分配置及环境要求发生变动. 具体过程请参阅官方的编译指南.
https://chromium.googlesource.com/chromium/src/+/master/docs/windows_build_instructions.md
系统环境 Windows 7 x64
编译版本 Chromium 69.0.3482.0
安装时,勾选以下选项
如果已经安装了Visual Studio Community 2017, 可通过 工具 > 获取工具和功能 打开该页面
注意不要更改默认的安装位置, 如果改了编译时可能会出错,提示找不到Visual Studio
C盘不够大的话可以更改下载缓存位置到其他硬盘分区
1 安装Visual Studio后, 打开Control Panel → Programs → Programs and Features
2 右键 Windows Software Development Kit -> 点击Change
3 选择Change -> 点击 Next按钮 -> 勾选Debugging Tools For Windows -> 点击Change按钮
1 | let regExp = /a+/ |
| 标志 | 作用 |
|---|---|
| g | 全局匹配 |
| y | 粘滞匹配 |
| i | 忽略大小写 |
| m | 匹配多行 |
g标志返回多个符合正则的匹配结果
1 | 'foo bar'.match(/\w+/g)// [ 'foo', 'bar' ] |
注意, 未使用g标志时,调用RegExp.exec只返回首次匹配结果
1 | let regExp = /\w+/g |
| 名称 | 触发 |
|---|---|
| load | 页面(包括CSS样式 图片 JS等资源)完全加载后触发(window可用) |
| DOMContentLoaded | HTML文档被加载后触发,无需等待图片 js CSS资源加载(window和document可用) |
| beforeunload | 窗口被关闭/刷新(可阻止) |
| unload | 文档被卸载后(window) |
| abort | 图像/视频/音频加载被中断 |
| error | 文档/图像加载错误 |
| resize | 调整窗口大小(window) |
| scroll | 页面滚动(window) 可用document.documentElement.scrollTop获取滚动距离 |
| focusin | 获得焦点(冒泡) |
| focus | 获得焦点(不冒泡) |
| focusout | 失去焦点(冒泡) |
| blur | 失去焦点(不冒泡) |
| mouseover | 鼠标移动到元素上(冒泡) |
| mouseenter | 鼠标移动到元素上(不冒泡) |
| mouseout | 鼠标移出元素(冒泡) |
| mouseleave | 鼠标移出元素(不冒泡) |
| mousedown | 鼠标键按下 |
| mouseup | 鼠标键松开 |
| click | 鼠标单击 |
| dblclick | 鼠标双击 |
| mousemove | 鼠标移动 |
| contextmenu | 调出上下文菜单(鼠标单击右键) |
| mousewheel | 鼠标滚轮滚动(非标准事件) |
| keydown | 键盘任意键被按下/按住 |
| keypress | 键盘字符键被按下/按住 |
| keyup | 键盘任意键被松开 |
| input | 用于input/textarea元素,用户输入时触发 |
| change | 元素值发生变化(例如select更改选项,input输入框输入) |
| submit | 提交按钮被点击 |
| reset | 重置按钮被点击 |
| copy | 用户复制内容 |
| haschange | URL参数(#号后的内容)变化时触发(window可用) |
这三种方法都可以将值转为数字,但处理方式各不相同
Number(value)
如果传入对象,会先调用对象的valueOf方法.如果valueOf的返回值不是基本类型,再调用对象的toString方法
1 | var o = {}; |
注 一元加操作符的转换方式和Number相同
接受字符串,返回整数
parseInt(string, radix)
1 | parseInt('0x11') // 17 |
如果string的第一个非空格字符"不是正/负号或数字",则返回NaN
1 | parseInt('.11') // NaN |
parseInt不支持科学计数法,会将"Infinity"和"e表示法"当作普通字符处理
1 | parseInt('Infinity') // NaN |
JavaScript是一门面向对象的语言(Object Oriented,简称OO)
什么是对象?对象是一组无序属性的集合
在JavaScript中,一切都是对象?不对,除了6类基本类型外都是对象
Js有两大数据类型,基本类型和引用类型
基本类型是保存在栈内存中的简单数据,有String Number Boolean null undefined Symbol,按值访问
引用类型是保存在堆内存中的对象,有Object Array Function Date等,按引用访问
基本类型不是对象,那为什么他们有属性?
调用基本类型的属性时,会临时创建一个对象,调用对象属性,然后销毁对象.下次调用属性时,再创建一个新的对象
1 | var str = 'lalala'; |
因此不能给基本类型添加属性.完成操作后,新创建的对象被销毁了
1 | var str.t = 1; |
注 typeof对null返回"object"是个bug
参考
1 | typeof null // "object" |
前端自动化工具
gulp getting started
gulp api
gulp 入门指南
1 | // 安装gulp-cli |
注:
本文安装的gulp版本为4.0
目前(2018/1)
使用 npm install --save-dev gulp 命令安装的gulp版本为3.9
而 npm install --save-dev gulp@next (多了@next)命令安装的gulp版本为4.0
相较于gulp3,gulp4的语法有一些改动
如果想查看版本信息,可用gulp -v查询
1 | >gulp -v |
测试是否安装成功
在项目根目录下新建gulpfile.js文件,填入以下内容
1 | var gulp = require('gulp'); |
然后打开cmd,在项目根目录运行命令
1 | gulp |
如果出现下列提示,则安装成功
1 | Using gulpfile ~/my-project/gulpfile.js |