HTTP 响应状态码(HTTP Response Status Code) 用于表示服务器对此次 HTTP 请求的响应结果(服务器是否正常, 是否返回了数据).
其由是一个3位整数的状态码(status-code)及一个原因短语(reason-phrase)组成,状态码和原因短语间用空格隔开(例如最常见的表示请求成功的 200 OK).
通常可以用 XMLHttpRequest.status 属性来获取返回的状态码.
1 | var xml = new XMLHttpRequest(); |
fetch 的话也一样
1 | fetch('https://httpstat.us/200').then(response => console.log(response.status)) // 200 |
status-code 的第一个数字用于区分响应的类别,一共可分为 5 大类.
- 1xx (Informational responses) 信息提示
- 2xx (Successful responses) 请求成功
- 3xx (Redirects) 重定向
- 4xx (Client errors) 客户端错误
- 5xx (Server errors) 服务端错误
2xx
200 OK
请求成功,并根据请求类型返回对应的数据.
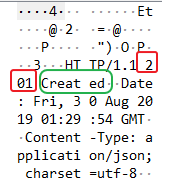
201 created
请求成功,并根据请求创建了一个或多个资源.
202 Accepted
请求成功,但还未处理.并可能不会处理该请求.
203 Non-Authoritative Information
请求成功, 但原服务器返回的内容(响应码为 200)可能被代理修改.
204 No Content
请求成功,但没有返回任何数据.该响应码传输的数据量最小,因此常用于统计用户的访问信息.
3xx
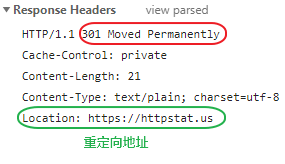
301 Moved Permanently
永久重定向,表示请求的资源已经被永久移动到其他地址. 移动后的地址储存在响应头的 Location 首部中.
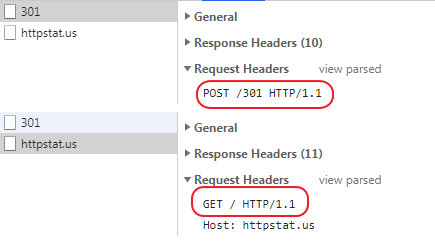
1 | fetch('https://httpstat.us/301') |
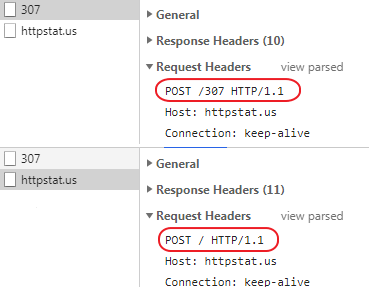
1 | fetch('https://httpstat.us/301', {method: 'POST'}) |
由于历史原因, 用户代理可能会在后续请求时将 POST 请求更改为 GET.
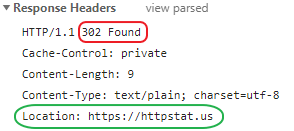
302 Found
临时重定向, 表示请求的资源被临时移动到其他地址.移动后的地址储存在响应头的 Location 首部中.
1 | fetch('https://httpstat.us/302') |
和301一样由于历史原因, 用户代理可能会在后续请求时将 POST 请求更改为 GET.
304 Not Modified
资源未更新.
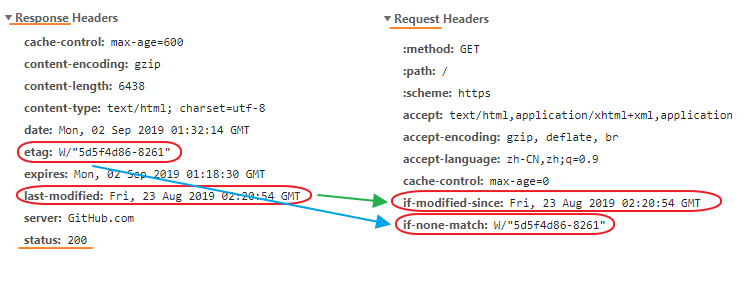
当服务器返回的响应头中带有 If-None-Match 或 If-Modified-Since 首部时, 浏览器会根据这两个首部的字段值来判断用户所请求的资源是否有更新.
如果资源发生了变化,则返回 200 状态码和对应的资源内容.
而资源没有更新时,仅返回 304 状态码,以表示未发生变化.
1 | fetch('https://aaron-bird.github.io/', { |
If-None-Match/If-Modified-Since 所需的值由服务器生成并发送, 分别储存在响应头的 etag 和 last-modified 字段中. 浏览器会记住这两个值, 并在下一次请求时自动添加到请求头中.
这四者的对应关系如下:
| response | request |
|---|---|
| etag | if-none-match |
| last-modified | if-modified-since |
一般来讲, 当请求头中同时存在 If-None-Match 和 If-Modified-Since 时, 应优先采用 If-None-Match .(但后端不一定要这样作).
307 Temporary Redirect
同302 临时重定向, 表示请求的资源被临时移动到其他地址.移动后的地址储存在响应头的 Location 首部中.
区别是明确规定了不允许用户代理在后去请求时将 POST 请求改为 GET 请求.
1 | fetch('https://httpstat.us/307', {method: 'POST'}) |
308 Permanent Redirect
同 301 永久重定向, 表示请求的资源已经被永久移动到其他地址. 移动后的地址储存在响应头的 Location 首部中.
区别是明确规定了不允许用户代理在后去请求时将 POST 请求改为 GET 请求.
4xx
401 Unauthorized
需要验证身份(登录)
403 Forbidden
无权限,拒绝服务
404 Not Found
未找到资源
405 Method Not Allowed
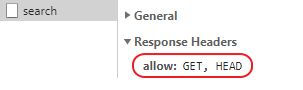
不支持该请求方法. 返回的响应头中会包含一个 Allow 首部, 表示可用的请求方法.
1 | fetch('https://google.com/search', {method: 'PUT'}) |
408 Request Timeout
请求超时, 客户端没有在规定的时间内完成数据的发送.
409 Conflict
请求冲突
410 Gone
资源不再可用(以前有现在没了)
413 Request Entity Too Large
请求内容过大
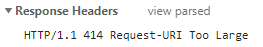
414 Request-URI Too Long
请求 URI 长度过长
1 | fetch('https://github.com/' + ''.padEnd(10000, 'g')) |
415 Unsupported Media Type
不支持的媒体类型.例如服务器接收png,但是用户提交了jpg.
418 I'm a teapot
愚人节彩蛋,表示自己是个茶壶而非服务器.
1 | fetch('https://www.google.com/teapot').then(res => console.log(res.status)) // 418 |
谷歌的愚人节彩蛋, 访问 teapot 页面会返回一个茶壶.
451 Unavailable For Legal Reasons
因违反法律而无法提供的内容会返回 451 状态码.
其数字 451 出自小说 <<华摄 451 度>>
5xx
500 Internal Server Error
服务器出错
503 Service Unavailable
服务器超载或正在维护
参考
https://zh.wikipedia.org/wiki/HTTP状态码
https://httpstatuses.com
说说浏览器端缓存的那点事儿-扑朔迷离的 etag 与 last-modified
HTTP Cats