CSS 属性 white-space 用于控制空白字符/换行符的显示方式.
属性值
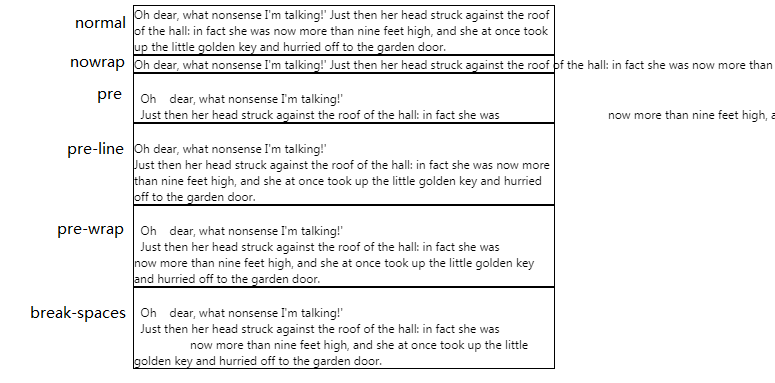
normal(默认值)
将多个空白字符/换行符合并为单个空白字符(空格).
当前行放不下时会自动换行, 内容的起始/结束的位置有空白字符时,不会保留这些空白字符.
空白字符包括空格和制表符.
nowrap
合并空白字符/换行符.
不会自动换行,不会保留内容起始/结束位置的空白字符.
pre
保留所有的空白字符/换行符.
不会自动换行,保留内容起始/结束位置的空白字符.
pre 是 preserve 的缩写.
pre-line
自动合并空白字符,保留换行符.
会自动换行, 不会保留内容起始/结束位置的空白字符.
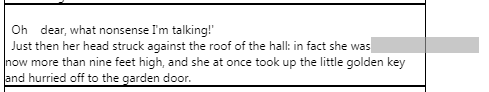
pre-wrap
保留空白字符/换行符.
会自动换行.当空白字符的长度超出容器时,会将其挂在(hang)行尾,不会自动换行.
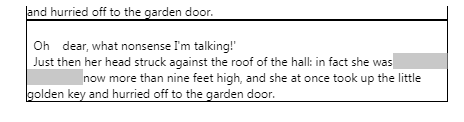
break-spaces
CSS3 新增, Chrome76 开始支持该属性.
类似 pre-wrap,但放不下的空白字符会自动换行.
white-space: break-spaces - Chrome Platform Status
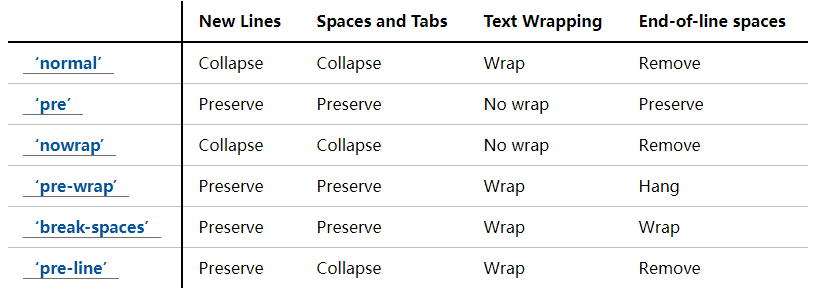
合并换行符: normal nowrap
保留换行符: pre pre-wrap pre-line break-spaces
合并空白字符: normal nowrap pre-line
保留空白字符: pre pre-wrap break-spaces
自动换行: normal pre-wrap pre-line break-spaces
不会自动换行: nowrap pre
删除起始/结束的空白字符: normal pre-line nowrap
保留起始/结束的空白字符: pre pre-wrap break-spaces
soft break line
When inline-level content is laid out into lines, it is broken across line boxes. Such a break is called a line break. When a line is broken due to explicit line-breaking controls (such as a preserved newline character), or due to the start or end of a block, it is a forced line break. When a line is broken due to content wrapping (i.e. when the UA creates unforced line breaks in order to fit the content within the measure), it is a soft wrap break. The process of breaking inline-level content into lines is called line breaking.
当 inline 元素内容按行排列时,会从 line box (行框)中的某些位置断开,这种断开称为 line break(换行). 当行框因为某些换行控制符(如回车)/块的开始或结束而换行时,称这种换行为 forced line break. 当行框因内容而中断换行时(为了让内容不超出容器尺寸),称这种换行为 soft wrap break.将 inline 元素内容分行的过程叫 line breaking.
示例代码
1 | <div style="white-space: normal"> |
参考
white-space: CSS Text Module Level 3
white-space - CSS: Cascading Style Sheets | MDN