速查表

参考
Three.js入门指南
Three.js 粒子系统学习小记
官方文档
导入Three.js
<script type="text/javascript" src="three.js"></script>
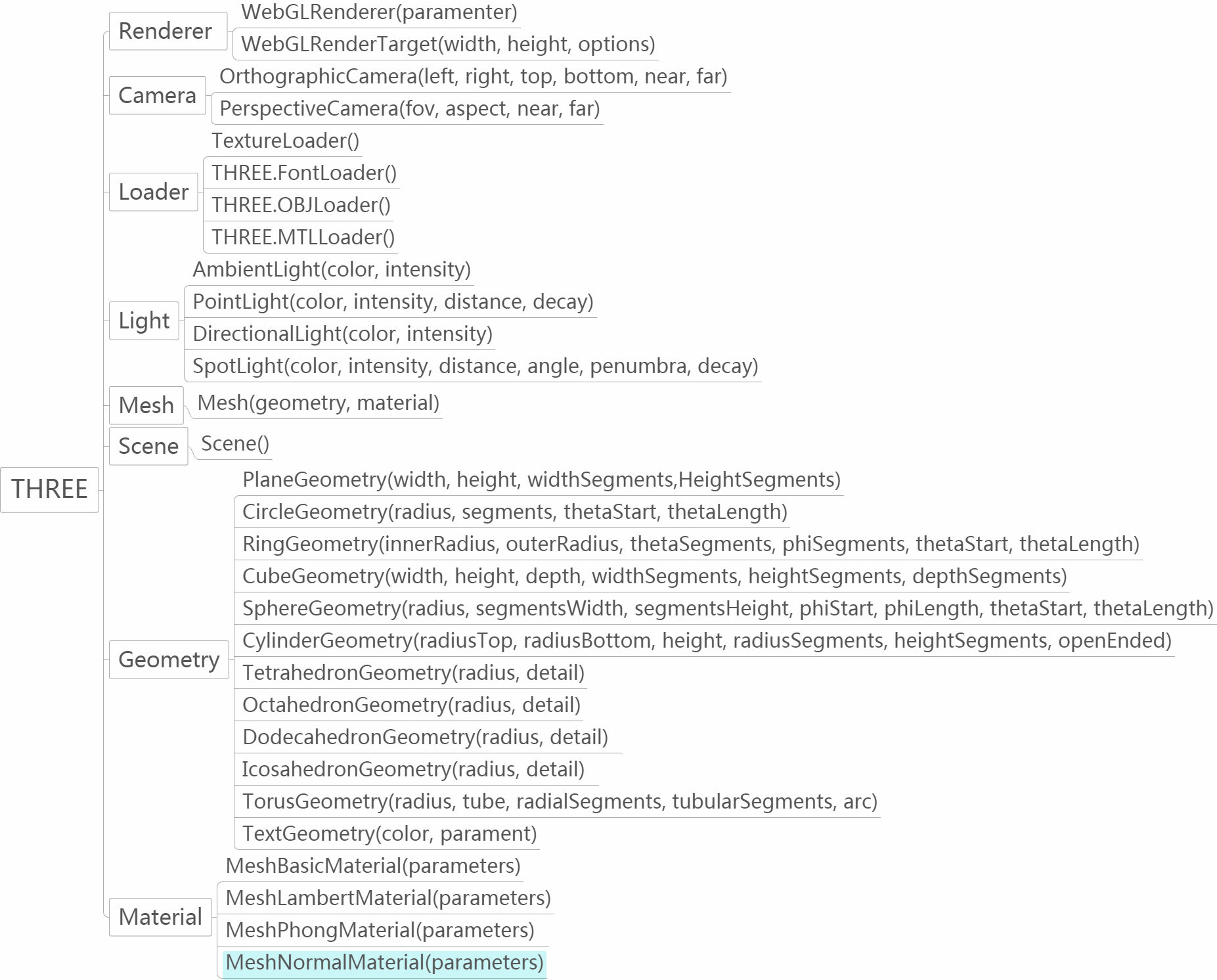
Three.js把所有属性和方法都封装在THREE对象中,类似于jQuery的$
渲染器(Renderer)
创建渲染器
THREE.WebGLRenderer(parameter)
- parameter 包含一组渲染器参数的对象(可选)
1 | var renderer = new THREE.WebGLRenderer(); |
渲染器有以下常用参数
- canvas 渲染器画布,对应domElement
- precision: 'highp'|'mediump'|'lowp' 着色器精度
- alpha 是否开启透明缓冲.布尔值,默认值为false
- antialias 是否开启抗锯齿.布尔值,默认值为false
常用属性
domElement 渲染器画布
renderer.domElement
渲染器画布对象.如果创建渲染器时未指定canvas参数,则由构造函数自动创建.
1 | var renderer = new THREE.WebGLRenderer(); |
shadowMap 阴影
shadowMap.enabled
是否渲染阴影.布尔值.默认值为false
1 | renderer.shadowMap.enabled = true |
shadowMap.type
阴影渲染方式,默认值为THREE.PCFShadowMap
- HREE.BasicShadowMap 未过滤阴影.生成速度快,质量低
- THREE.PCFShadowMap 使用Percentage-Closer Filtering (PCF)算法生成阴影
- THREE.PCFSoftShadowMap 使用Percentage-Closer Soft Shadows (PCSS)算法生成阴影,阴影边缘带有虚化效果
1 | renderer.shadowMap.type = THREE.PCFSoftShadowMap; |
常用方法
getSize 获取渲染器尺寸
getSize()
返回一个对象,包含渲染器画布的宽度和高度
setSize 设置渲染器尺寸
setSize ( width, height, updateStyle )
1 | renderer.setSize(400,400); |
注意 渲染器画布尺寸要和canvas大小相匹配,否则渲染出来的图像可能会变形/发虚
1 | var ele = document.querySelector('canvas'); |
getClearColor 获取背景颜色
getClearColor()
返回当前的THREE.color实例
1 | renderer.getClearColor(); // Color {r: 1, g: 1, b: 0} |
setClearColor 设置背景颜色
setClearColor ( color, alpha )
- color 颜色
- alpha 透明度,需在创建渲染器时设置alpha: true
1 | // 黑色背景 |
setPixelRatio 设置设备像素比例
setPixelRatio ( value )
常用于适配视网膜屏幕,防止输出到画布的图像模糊
1 | renderer.setPixelRatio(window.devicePixelRatio); |
render 渲染画布
render( scene, camera, renderTarget, forceClear)
- scene 场景对象
- camera 照相机对象
- renderTarget 将渲染结果缓存在RenderTarget对象中
- forceClear
1 | // 创建场景 |
场景(Scene)
用于放置物体/灯光/照相机
创建场景
THREE.Scene()
1 | var scene = new THREE.Scene(); |
常用属性
fog 雾
定义应用于场景中雾的类型,默认值为null
1 | scene.fog = new THREE.Fog('#ff0000'); |
相机(Camera)
相机的横纵比应于画布一致,否则会导致物体变形.在相机范围外的物体不会被显示
PerspectiveCamera 透视投影相机 模拟人眼所见的透视比例,常用于渲染3D物体
OrthographicCamera 正交投影相机.物体大小与照相机距离无关,常用于2D/UI的渲染
正交投影相机
THREE.OrthographicCamera(left, right, top, bottom, near, far);
- near 最近可视范围
- far 最远可视范围
1 | var width = 1000; |
透视投影相机(PerspectiveCamera)
PerspectiveCamera( fov, aspect, near, far )
- fov 垂直方向张角
- aspect 相机横纵比
- near 最近可视距离
- far 最远可视距离
1 | var camera = HTREE.PerspectiveCamera(45, width / height, 1, 1000); |
属性
zoom
等比放大/缩小相机,默认值为1
公共属性
大多数属性更新后需调用updateProjectionMatrix方法使更改生效
1 | camera.updateProjectionMatrix(); |
position 设置相机位置
camera.position.set(x, y, z)
1 | camera.position.set(5, 5, 5); |
lookAt 设置相机指向
camera.lookAt(x, y, z)
camera.lookAt(new THREE.Vector3(x, y, z))
1 | camera = new THREE.OrthographicCamera(-5, 5, -5, 5, 0, 10); |
灯光(Light)
环境光
用来照亮场景中的所有物体.没有方向,因此不能生成投影
THREE.AmbientLight( color, intensity )
- color 颜色
- intensity 光照强度
1 | // soft white light |
点光
从单个点发出的光线,光线呈线性衰减.物体距离越远,光线越暗
可生成阴影
PointLight( color, intensity, distance, decay )
- color 光线颜色
- intensity 光照强度,默认值为1
- distance 光线能照射到的最远距离,为零时距离无限长.默认值为0
- decay 光线衰减程度,默认值为1
1 | var light = new THREE.PointLight( 0xffffff); |
平行光
从特定方向上发出的光,距离物体无限远.常用作模拟太阳光
可生成阴影
DirectionalLight( color, intensity )
- color 光线颜色
- intensity 光照强度,默认值为1
1 | var light = new THREE.DirectionalLight( 0xffffff); |
修改光线指向
1 | var light = new THREE.DirectionalLight( 0xffffff); |
聚光灯
从一点发出,总体近似一个圆锥形
可生成阴影
SpotLight( color, intensity, distance, angle, penumbra, decay )
- color
- intensity 光照强度
- distance 光照范围最远距离
- angle 光线最大角度,最大值为Math.PI * 2
- penumbra
- decay
修改光线指向
1 | var light = new THREE.SpotLight( 0xffffff); |
阴影
1 | var renderer = THREE.WebGLRenderer(); |
几何图形(Geometry)
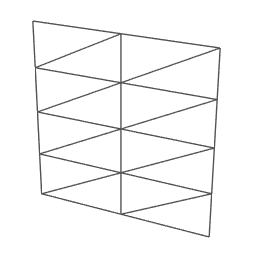
长方形
new THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
- widthSegments 长度分段数(默认值为1)
- heightSegments 高度分段数(默认值为1)
1 | new THREE.PlaneGeometry( 2, 2, 2, 4) |
多边形
THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)
- radius 半径
- segments 分割数
- thetaStart 起始度数
- thetaLength 度数跨度
1 | new THREE.CircleGeometry(1.5, 4, 0, Math.PI / 2) |
圆环
new THREE.RingGeometry(innerRadius, outerRadius, thetaSegments, phiSegments, thetaStart, thetaLength)
- innerRadius 内半径
- outerRadius 外半径
- thetaSegments 段数
- phiSegments
- thetaStart 初始角度
- thetaLength 中心角度
1 | new THREE.RingGeometry(0.7, 1.5, 6, 3, Math.PI) |
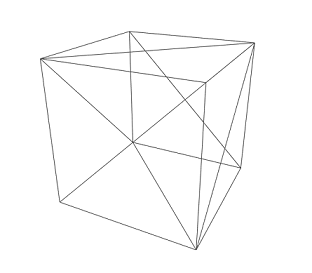
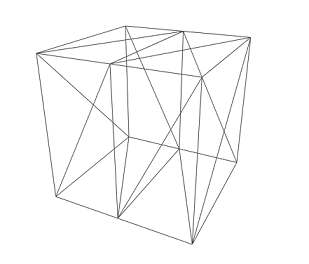
长方体
new THREE.CubeGeometry(width, height, depth, widthSegments, heightSegments, depthSegments)
- width 长
- height 高
- depath 宽
- widthSegments 长度分段数(默认值为1)
- heightSegments 高度分段数(默认值为1)
- depthSegments 宽度分段数(默认值为1)
1 | new THREE.CubeGeometry(1, 1, 1) |
1 | new THREE.CubeGeometry(1, 1, 1, 2) |
球
new THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)
- radius 半径
- segmentsWidth 经度分隔数(横着)
- segmentsHeight 维度分隔数(竖着)
- phiStart 初始经度
- phiLength 经度跨度
- thetaStart 初始维度
- thetaLength 维度跨度
1 | new THREE.SphereGeometry(1.5, 4, 4) |
1 | new THREE.SphereGeometry(1.5, 4, 4, Math.PI / 2, Math.PI) |
1 | new THREE.SphereGeometry(1.5, 4, 4, 0, Math.PI * 2, Math.PI / 2, Math.PI) |
注 Math.PI属性是一个固定值,其值为元周长与直径比(π)
柱体
new THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded)
- radiusTop 顶部半径
- radiusBottom 底部半径
- height 高度
- radialSegments 元周分段数,默认值为8
- heightSegments 高度分段数,默认值为1
- openEnded 布尔值,是否开放顶面和底面
- thetaStart 初始角度
- thetaLength 中心角度,默认值 Math.PI * 2
1 | new THREE.CylinderGeometry(1, 2) |
1 | new THREE.CylinderGeometry(1, 1, 2, 8, 2, true) |
1 | new THREE.CylinderGeometry(1, 1, 2, 8, 2, false, 0, Math.PI) |
正四面体
new THREE.TetrahedronGeometry(radius, detail)
- radius 半径
- detail
1 | new THREE.TetrahedronGeometry(1.5) |
正八面体 THREE.OctahedronGeometry(radius, detail)
正十二面体 THREE.DodecahedronGeometry(radius, detail)
正二十面体 THREE.IcosahedronGeometry(radius, detail)
圆环
new THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)
- radius 外半径
- tube 圆环厚度(外半径-内半径),默认值0.4
- radialSegments 默认值8
- tubularSegments 默认值6
- arc 中心角度,默认值Math.PI * 2
1 | new THREE.TorusGeometry(1.5, 0.4, 20) |
1 | new THREE.TorusGeometry(1.5, 0.4, 8, 20) |
1 | new THREE.TorusGeometry(1.5, 0.4, 8, 6, Math.PI ) |
字体
载入字体前,需用Facetype.js把字体转换成转换成json格式,避免乱码
Facetype.js
new THREE.FontLoader( parameters )
- text 文本
- parameters 参数
- font 字体,默认值为'helvetiker'
- size 字号,默认值 100
- height 字体厚度,默认值 50
- curveSegments 曲线分段数,默认值 12
- bevelEnabled — 布尔值,是否在字体边缘添加斜面,默认值 false
- bevelThickness — 斜面厚度,默认值10
- bevelSize — 斜面宽度,默认值8
- bevelSegments — 倒角分段数,默认值3
1 | var material = new THREE.MeshBasicMaterial({ |
材质(BasicMaterial)
MeshBasicMaterial 平面材质
基本材质,用平面绘制图形,不受灯光影响
THREE.MeshBasicMaterial( parameters )
常用参数
- visible 是否显示图形,布尔值
- side:THREE.FrontSide|THREE.BackSide|THREE.DoubleSide 渲染哪一面
- transparent 是否透明 布尔值,为true时,可用opacity属性控制透明效果
- color 颜色
- wireframe 是否渲染线框.布尔值,默认值false
MeshLambertMaterial 无光泽材质
MeshLambertMaterial( parameters )
- emissive 自发光颜色,默认值 0x000000
MeshPhongMaterial 有光泽表面
用于渲染金属,镜面等有光泽材质
THREE.MeshPhongMaterial( parameters )
- specular 高光颜色.16进制数,默认值 0x111111
- shininess 高光大小.值越大,高光越小.默认值 30
MeshNormalMaterial 法相材质
THREE.MeshNormalMaterial( parameters )
1 | var material = new THREE.MeshBasicMaterial({wireframe: true}); |
贴图
载入贴图
THREE.TextureLoader().load(imgPath)
1 | var texture = new THREE.TextureLoader().load('img/glass.jpg'); |
载入多张贴图
使用数组传入即可
1 | var textureLoader = new THREE.TextureLoader(); |
wrapS
定义材质如何横向排列
- THREE.ClampToEdgeWrapping 拉伸材质,默认值
- THREE.RepeatWrapping 重复排列
- THREE.MirroredRepeatWrapping 镜像式重复排列
1 | var texture = textureLoader.load( 'number_1.jpg' ); |
1 | var texture = textureLoader.load( 'number_1.jpg' ); |
wrapT
定义材质如何纵向排列
参数同上wrapS
可用 repeat.set()方法控制重复次数
//横向重复3次,纵向重复4次
texture.repeat.set(3,4)
Mesh 网格
new Mesh(geometry, material)
- geometry 几何图形,默认值为new BufferGeometry
- material 材质,默认值为MeshBasicMaterial(随机颜色)
1 | var shape = new THREE.CubeGeometry(1, 1, 1); |
mesh.position
修改坐标
mesh.position.set(x, y, z)
mesh.position.x
mesh.position.y
mesh.position.z
1 | var mesh = var Mesh(); |
scale
缩放
1 | var mesh = var Mesh(); |
rotation
旋转
动画
window.setInterval()
window.requestAnimationFrame()
1 | function animate() { |
辅助插件
OrbitControls.js 自由视角
OrbitControls构造函数会导致camera.lookAt失效
应该先调用OrbitControls构造函数,再设置相机指向
参考
1 | var controls = new THREE.OrbitControls(camera); |
stat.js 显示FPS
1 | var stats = new Stats(); |
也可以把stat.js作为书签使用
1 | javascript:(function(){var script=document.createElement('script');script.onload=function(){var stats=new Stats();document.body.appendChild(stats.dom);requestAnimationFrame(function loop(){stats.update();requestAnimationFrame(loop)});};script.src='//rawgit.com/mrdoob/stats.js/master/build/stats.min.js';document.head.appendChild(script);})() |
Reflector.js 镜面反射
创建镜子之类的物体
1 | var sphereGeom = new THREE.CircleBufferGeometry( 40, 64 ); |
附录
已不被赞成使用的函数及代替品
THREE.MeshFaceMaterial > []
THREE.ImageUtils.loadTexture() > THREE.TextureLoader()
.shadowMapEnabled > .shadowMap.enabled
已不赞成使用/被移除的插件及代替品
OBJMTLLoader.js > OBJLoader.js