往往在桌面写好的播放功能,到移动端各种出错.
本文测试环境为iPad ios12,没有条件进行iphone/桌面端safari环境下audio的表现
大部分移动端浏览器都不允许网页自动播放/预加载音乐.
1 <audio controls src ="./music/1.mp3" autoplay > </audio >
除非用户点了播放按钮/手动触发了某个事件(这个事件里调用了audio.play()方法)
既然autoplay不能用,那能不能用play方法来自动播放呢?
1 2 3 4 5 <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ('audio' ) audioEl.play () </script >
先来看看水果的文档:
In Safari on iOS (for all devices, including iPad), where the user may be on a cellular network and be charged per data unit, preload and autoplay are disabled. No data is loaded until the user initiates it. This means the JavaScript play() and load() methods are also inactive until the user initiates playback, unless the play() or load() method is triggered by user action. In other words, a user-initiated Play button works, but an onLoad="play()" event does not.
iOS-Specific Considerations
也就是说,只有当用户手动触发某个事件时,audio.play才能被调用.
1 2 3 4 click由用户触发, 有效 <input type ="button" value ="Play" onclick ="document.myMovie.play()" > onload事件不是用户触发的,无效 <body onload ="document.myMovie.play()" >
因此,可以给外层元素绑定一个click事件.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div > <audio controls src ="./music/1.mp3" > </audio > </div > <script > const audioEl = document .querySelector ('audio' ) const played = false document .querySelector ('div' ).addEventListener ('click' , ()=> { if (!played) { audioEl.play () played = true } }) </script >
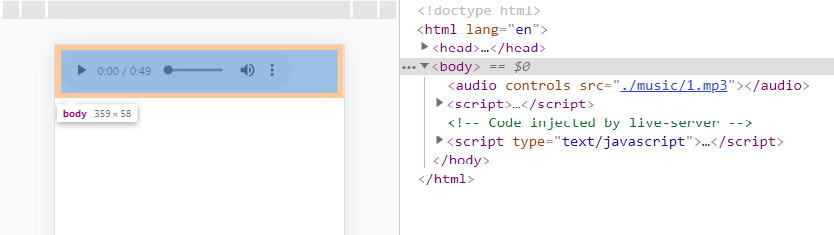
对于safari浏览器需要注意,不要把播放事件绑定在document.body元素上.(document.documentElement没有这个问题).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <style > body { height : 100vh ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ('audio' ) const bodyEl = document .body bodyEl.addEventListener ('click' , ()=> { audioEl.play () }) </script >
奇怪的是,如果把播放事件绑定在document.documentElement元素上的话,倒是可以成功触发play事件.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ('audio' ) const documentEl = document .documentElement documentEl.addEventListener ('click' , ()=> { audioEl.play () }) </script >
另外要注意, html/body可能比屏幕小,这点很容易被人遗忘.
即使是用户触发的事件,也有时间限制.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <style> html { height: 100%; border: 1px solid; } </style> <audio controls src="./music/1.mp3"></audio> <script> const audioEl = document.querySelector("audio"); const documentEl = document.documentElement; // 注意这里 documentEl.addEventListener("click", () => { setTimeout(()=> { //注意这里 audioEl.play(); }, 1001) }); </script>
而把setTimeout的延迟时间改成1000,则能正常播放音乐.
1 2 3 setTimeout(()=> { audioEl.play(); }, 1000)
实际上对于同一段音频而言, 只有在首次播放时, 需要由用户手动触发,而再次触发则没有这个限制.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); setTimeout (() => { audioEl.pause (); setTimeout (() => audioEl.play (), 3000 ); }, 3000 ); }); </script >
注意gif中的播放器,其在第3秒时停止, 又过了一段时间后,自动恢复播放.
即便把setTimeout放在外面,仍然可以正常播放,例如下面的这段代码:
1 2 3 4 5 6 7 8 9 10 11 12 <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); }); setTimeout (() => { audioEl.pause (); setTimeout (() => audioEl.play (), 3000 ); }, 5000 ); </script >
那么, 如果在播放途中更改了音频地址(audio.src),还能不能调用audio.play呢?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); setTimeout (() => { audioEl.pause () setTimeout (() => { audioEl.src ="./music/2.mp3" audioEl.play () }, 5000 ) }, 1000 ); }); </script >
这似乎可以得出一个结论, 当网页加载后,只有第一次需要用户来触发audio.play,再这之后就不需要了.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); setTimeout (() => { audioEl.parentElement .removeChild (audioEl) setTimeout (() => { const newAduioEl = new Audio () newAduioEl.src = "./music/1.mp3" newAduioEl.controls = true document .body .appendChild (newAduioEl) newAduioEl.play () }, 3000 ) }, 2000 ); }); </script >
在上面的代码中,我们在第2s时销毁了audio元素.然后在第5s新建了一个新的audio,然后将新audio添加到Dom, 同时调用aduio.play企图再次播放音频.
但是, 如果不销毁audio元素,只是将其从Dom节点中移除, 过一会在添回去的话,会怎样呢?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1.mp3" > </audio > <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); setTimeout (() => { let audio = audioEl.parentElement .removeChild (audioEl) setTimeout (() => { document .body .appendChild (audio) audio.play () }, 3000 ) }, 2000 ); }); </script >
这次没有销毁/新建audio,只是把audio从Dom中移除储存在变量中, 然后在第5s时又放回了Dom,播放成功.
真的有人会闲的没事删掉audio元素在重新添加一个吗?
可能出于节省流量或是防抓取的目的,需要在用户点击播放按钮时, 才向服务器获取音频的地址.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <style> html { height: 100%; border: 1px solid; } </style> <audio controls src=""></audio> //注意这里,初始src为空. <script> const audioEl = document.querySelector("audio"); const documentEl = document.documentElement; documentEl.addEventListener("click", () => { setTimeout(() => { // 用setTimeout模拟一个2秒的延迟 audioEl.src = "./music/1.mp3" //获取了src audioEl.play(); // 企图再次播放 }, 2000); audioEl.play(); // 先触发一次播放事件,如果网络不好超过1s是肯定无法播放的. }); </script>
在上面的代码中, 先调用了一次audioEl.play, 然后在2s后才从服务器获取到audio.src地址.
兼容safari的办法很简单,只要在初始状态下,把audio.src指向一个无声音频就可以了.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <style > html { height : 100% ; border : 1px solid; } </style > <audio controls src ="./music/1-second-of-silence.mp3" > </audio > <script > const audioEl = document .querySelector ("audio" ); const documentEl = document .documentElement ; documentEl.addEventListener ("click" , () => { audioEl.play (); audioEl.pause (); audioEl.src = "" setTimeout (() => { audioEl.src = "./music/1.mp3" audioEl.play (); }, 2000 ); }); </script >
其他限制可能还有
注意, vue 2.5.x版本的watch有bug.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 export default { mounted ( const documentEl = document .documentElement const firstPlay = ( this .audio = this .$refs .audio this .audio .src = './1-second-of-silence.mp3' this .audio .play () this .audio .pause () this .audio .src = '' documentEl.removeEventListener ('click' , firstPlay) } documentEl.addEventListener ('click' , firstPlay) }, computed : { music ( return this .getMusics [this .getMusicIndex ] }, ...mapGetters (['getMusics' , 'getMusicIndex' ]) }, watch : { music (newMusic ) { const audioPlay = ( if (this .getPlayState ) { this .$nextTick(() => { this .$refs .audio .play () }) } } if (newMusic.src ) { audioPlay () return } getSongFile (newMusic.mid ).then (res => const url = res.url if (!url) { this .next () } else { this .$set(newMusic, 'src' , res.url ) audioPlay () } }) } }
iOS-Specific Considerations document/audio_summary.md at master · wangjx9110/document · GitHub Vue.js 升级踩坑小记 · Issue #24 · DDFE/DDFE-blog · GitHub