Content-Type 接受 MIME类型 作为参数值.
传送数据时, 浏览器通过 Content-Type 来告诉服务器发送的数据格式是什么.
发送POST数据时, 常用的 MIME类型 有以下几种:
application/json
Content-Type: application/json 中的 application 表示 POST 数据为 "应用程序特有的格式", json 表示子类为 "JSON".
示例:
1 | var url = 'http://jsonplaceholder.typicode.com/posts'; |
multipart/form-data
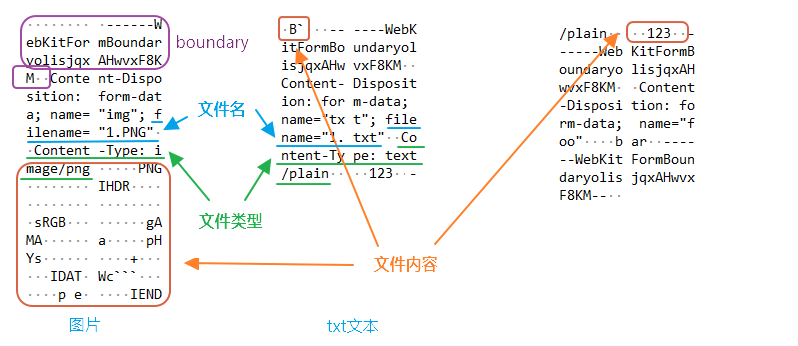
multipart/form-data 常被用于发送二进制文件,如图片/视频等内容.
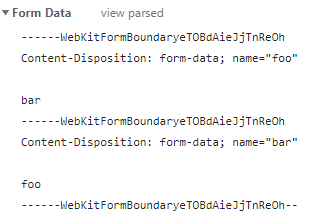
Content-Type: multipart/form-data 中的 multipart 表示该数据是多种不同格式数据的组合.
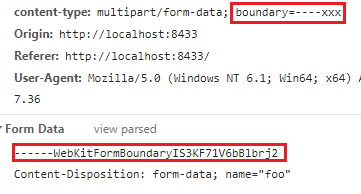
当传递 FormData 对象作为 xml.send 的参数时, 浏览器会自动设置 content-type: multipart/form-data;boundary=----xxx.
content-type 和 Form Data 中的 boundary 字段由浏览器自动生成,便于分割数据.其作用类似于 application/x-www-form-urlencoded 的 '&'.
示例:
1 | var url = 'http://jsonplaceholder.typicode.com/posts'; |
需注意在传递 FormData 时, 不要手动修改 content-type. 这会使服务器无法正确的分割数据.
1 | // 错误的设置,不要这样作 |
RFC 7578 - Returning Values from Forms: multipart/form-data
application/x-www-form-urlencoded
<form> 表单元素默认的数据提交格式.
当传递 URLSearchParams 对象作为 xml.send 的参数时, 浏览器会自动设置 content-type: application/x-www-form-urlencoded.
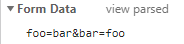
数据格式 application/x-www-form-urlencoded 是一组用"="号连接的键值对, 键值对间由"&"号分隔. 非字母或数字的字符会被转换为 percent-encoding.
1 | {"foo":"bar"} |
如果传入一个数组, 也会作为对象解析.
1 | [1, 2, 3] |
非字母/数字的字符会被转换为 percent-encoding, 其行为类似于方法 encodeURIComponent
1 | { foo: '测试', bar: 'foo' } |
示例:
1 | var url = 'http://jsonplaceholder.typicode.com/posts'; |
注意: ie不支持 URLSearchParams
RFC 1866 - Hypertext Markup Language - 2.0
text/plain
当传递 对象/ 基本类型作为 xml.send 的参数,且没有手动设置 content-type 时,浏览器会自动将 content-type 设置为 text/plain.
发送方式:
1 | var url = 'http://jsonplaceholder.typicode.com/posts'; |
参考
四种常见的 POST 提交数据方式 | JerryQu 的小站
https://web.archive.org/web/20140613004726/http://laichendong.com/rfc4627-zh_cn/
http - application/x-www-form-urlencoded or multipart/form-data? - Stack Overflow