参考
three.js粒子效果(分别基于CPU&GPU实现)
tween.js
THREE.JS入门教程-4.创建粒子系统
致从没看懂过着色器代码的你
Points
Points( geometry, material )
用来创建点的构造函数,由WebGLRenderer渲染
属性
geometry
Geometry|BufferGeometry的实例,用于定义结构
建议使用BufferGeometry(性能好)
isPoints
检查对象是否是由Points构造函数生成的
material
一个Material实例,用于设置材质
默认值为PointsMaterial(随机颜色)
方法
公共方法见基类Object3D
raycast ?
raycast ( raycaster, intersects )
clone
clone()
复制Points对象
PointsMaterial( parameters )
属性
color
材料颜色,默认值为0xffffff
isPointsMaterial
检测对象是否是PointsMaterial的实例,布尔值
lights
是否受灯光影响.默认值为false
map
设置贴图材质
size
设置点的大小尺寸,默认值为1
sizeAttenuation
点的大小是否受距离影响(越远越小),默认值为true
其他公共属性见基类Material
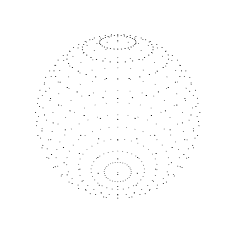
1 | var sphereShape = new THREE.SphereGeometry(100, 32, 16); |
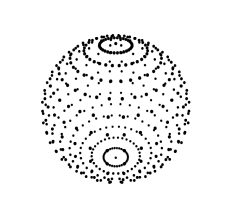
也可以加载图片作为粒子
1 | var sphereShape = new THREE.SphereGeometry(100, 32, 16); |
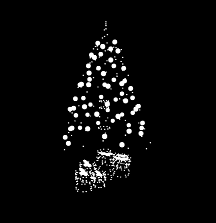
转换3D模型为粒子效果
json格式模型
1 | //导入材质 |
注 json模型的顶点储存在geometry.vertices中
obj格式模型
1 | var tree = new THREE.Group(); |
注 obj模型的顶点储存在object.children[i].geometry.attributes.position.array中
ShaderMaterial
使用自定义着色器渲染材质.着色器是运行在GPU上的一小段程序,使用GLSL编写.
- implement an effect not included with any of the built-in materials ?
- 使用Geometry或BufferGeometry将多个图形绑在一起,已提高性能.
注意事项 - GLSL 代码只能在GPU中运行,因此ShaderMaterial只能用WebGLRenderer渲染
- 从THREE R72开始,不支持直接在ShaderMaterial中分配属性.使用BufferGeometry(代替Geometry),用BufferAttribute定义attributes
- 从THREE R77开始, uniforms选项不再支持WebGLRenderTarget|WebGLRenderTargetCube实例
- Built in attributes和uniforms通过你的代码传递给着色器,如果不希望WebGLProgram向着色器添加任何内容,可以使用RawShaderMaterial代替ShaderMaterial